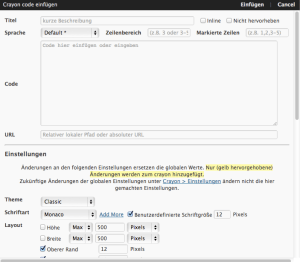
Im Zuge diese Blogs musste ich mir Gedanken machen wie ich Quellcode bzw. Codezeilen gut darstellen kann. Dafür habe ich mir dann einige Plugins geteste, habe aber erstmal kein gutes gefunden. Nach einiger investierten Zeit habe ich dann das WP Plugin Crayon Syntax Highlighter in Version 2.1.2 gefunden und fand es auf anhieb gut. Es hat ein wirklich schönes Interface mit sehr vielen Einstellungsmöglichkeiten. 
Gepunktet hat das Plugin dann damit, dass eine große Menge an verschiedenen Programmiersprachen beherrscht. Vorallem auch Sprachen die nicht unbedingt jeder kennt wie zum Beispiel Scheme. Wenn ihr also auch mit dem Gedanken spielt Quellcode in eurem Blog zu integrieren, dann kann ich euch diese Plugin nur nahe legen.
2-Click Social Media Buttons
An dieser Stelle will ich mal einige Plugins vorstellen, die ich in meinen Blogs so verwende. Den Anfang soll hier ein Plugin für Social Media Buttons sein. Um genau zu sein verwende ich das Plugin 2-Click Social Media Buttons von H. Peter Pfeufer. Ich habe mich für dieses entschieden, da es ja einige Diskussionen zum Thema Datenschutz im Zusammenhang mit diese Buttons gabe. Der Vorteil hier ist, dass die Buttons nicht direkt beim Laden der Seite mitgeladen werden, sonder via Userinteraktion nachgeladen werden. So werden nur Daten zu einem Social Media Konto übertragen, wenn wir dies auch wirklich wollen.
![]()
Hier mal der Link zur Entwicklerseite: http://ppfeufer.de/
WordPress 3.5.1 Installationsanleitung
Hier mal einen kleiner Artikel, wie ihr die Blog Software WordPress installiert. Zuerst bauchen wir die Installationsdateien (Downloadlink). Diese müssen wir dann entpacken und für einen Webbrowser zugänglich hinterlegen (z.B. Webspace, Apache Webserver, etc.) Auf dem Webserver müssen wir auch vor Installationsbegin eine MySQL Datenbank anlegen und einen Nutzer für diese definieren. Ggf. müsst ihr bei Verwendung eines Webspaces noch eine Subdomain auf den Installationsordner legen. Haben wir dies alles vorbereitet, kann es mit der eigentlichen Installation beginnen. Wir rufen die Adresse zum WordPress Ordner auf und bekommen einen Installationsassistenten.
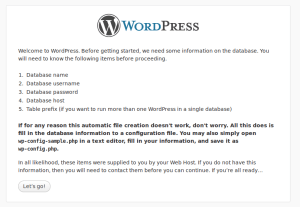
Wir bekommen zuerst gesagt, dass die wp-config.php Datei fehlt. Mit einem Klicken auf „Create a Configuration File“ können wir diese anlegen.
Jetzt kommen wir zu einer Installationsübersicht. Hier werden wir nochmal darauf hingewiesen, dass eine Datenbank benötigt wird. Wir können nun auf „Let’s go!“ klicken um mit der richtigen Installation zu beginnen.
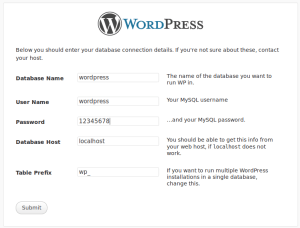
 Im nächsten Abschnitt müssen wir nun die Angaben für die Datenbank machen. Hier wird von uns der Datenbankname, der Datenbankbenutzer und sein Passwort sowie die Adresse des Datenbankservers. Haben wir das eingetragen können wir auf „Submit“ klicken.
Im nächsten Abschnitt müssen wir nun die Angaben für die Datenbank machen. Hier wird von uns der Datenbankname, der Datenbankbenutzer und sein Passwort sowie die Adresse des Datenbankservers. Haben wir das eingetragen können wir auf „Submit“ klicken. Sind alle Eingaben richtig, können wir im nächsten Fenster direkt auf „Run the install“ klicken, um den automatisierten Installationsprozess zu starten.
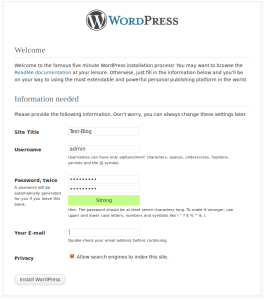
Sind alle Eingaben richtig, können wir im nächsten Fenster direkt auf „Run the install“ klicken, um den automatisierten Installationsprozess zu starten. Zu guter letzt müssen wir ein Paar Blogspezifische Angaben machen. Hier währe zum Einen der Title des Blogs, ein Username mit einem Passwort zum Verwalten des Bloges und eine E-Mail Adresse. Wenn wir in der letzten Einstellung den Hacken setzten, kann unser Blog nicht über Suchmaschinen gefunden werden. Wir klicken nun auf „Install WordPress“.
Zu guter letzt müssen wir ein Paar Blogspezifische Angaben machen. Hier währe zum Einen der Title des Blogs, ein Username mit einem Passwort zum Verwalten des Bloges und eine E-Mail Adresse. Wenn wir in der letzten Einstellung den Hacken setzten, kann unser Blog nicht über Suchmaschinen gefunden werden. Wir klicken nun auf „Install WordPress“.
Jetzt dauert es einen moment bis alle Daten richtig konfiguriert sind und die Standardtabellen in die Datenbank eingetragen sind. Wir bekommen nun nochmal den Hinweis, wie unsere Login Daten sind.
Mit einem klick kommen wir nun direkt zum Backend von WordPress, wo wir weiter Einstellungen vornehmen können. Hier können wir auch ein schönes Theme auswählen und unsere ersten Artikel verfassen.
